깃랩에서 간단한 HTML 문서를 만들어 서비스 할 수 있어요~
간단한 자기 소개 또는 기술 블로그 등등 활용처는 무궁무진합니다.
공식안내문에 의하면 동적 웹문서는 안되고 정적 웹문서만 된다고 합니다.
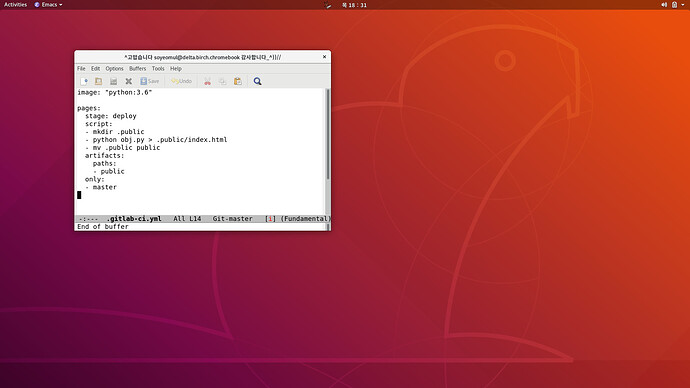
.gitlab-ci.yml <— 요 파일이 허블나게 중요하며, 스크립트의 동작 방식을 기술합니다.
아래 참고문헌에 자세한 사용법 적혀있어요~
저도 간단한 소개 페이지를 만들어 봤씁니다.
기술블로그를 하는게 아닌지라 간단하게 HTML 문서를 생성하는 파이썬 스크립트를 올려두었습니다.
몇차례의 시행착오끝에 돌아가는걸 확인했어요. 좀 신기하더이다~~~
꾸벅,
참고문헌:
[1] [Git] Gitlab html 페이지(page) 만들기 (한국어 안내문)
[2] GitLab Pages | GitLab (공식 안내문 – 영어)
[크롬북에서 적었어요~]
[우분투 18.04 파여폭스 나비에서 오타 바로잡고 스크린샷을 첨부합니다]